

Brief & Objectives
Design the UI for the mobile version of a productivity app and prepare for handover to developers.
Requirements
- User profile
- Task lists
- Mark tasks as complete
- 2-3 new functions based on research
Deliverables
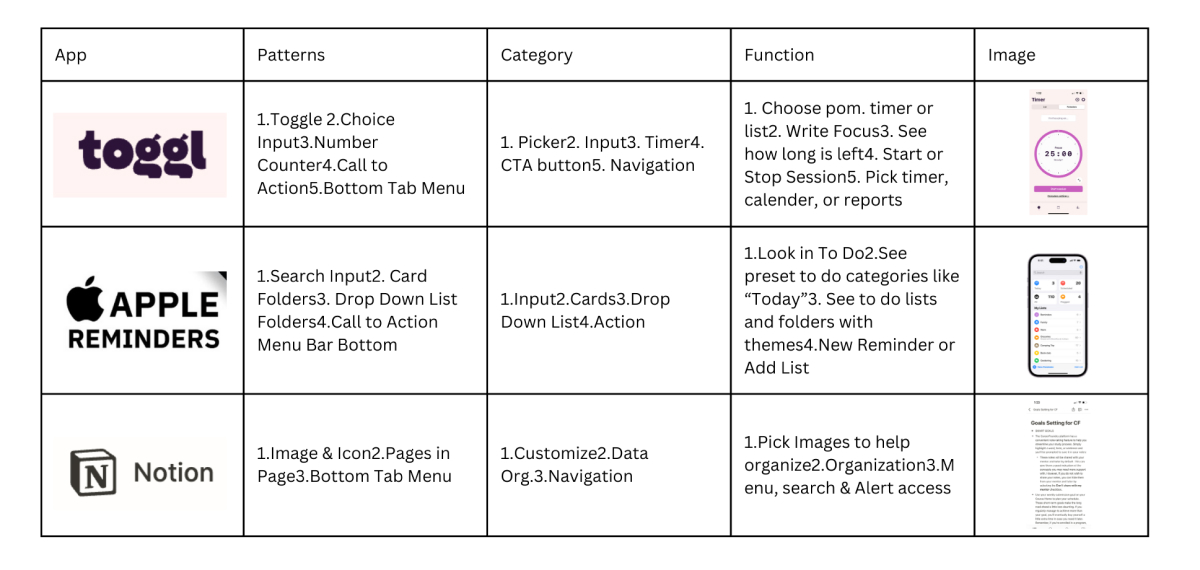
- Analysis of 2 competing apps
- Low, mid and high-fidelity mobile screens
- Screen annotations
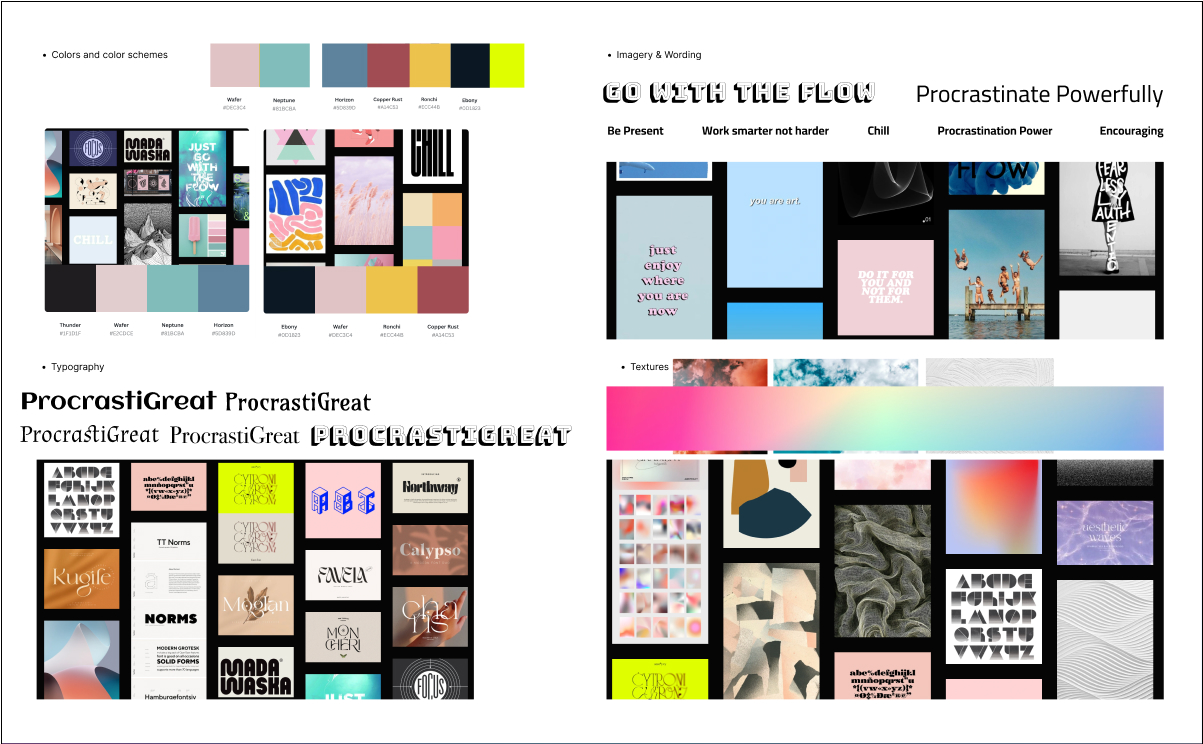
- Visual design inspiraiton board
- A set of 3-5 icons
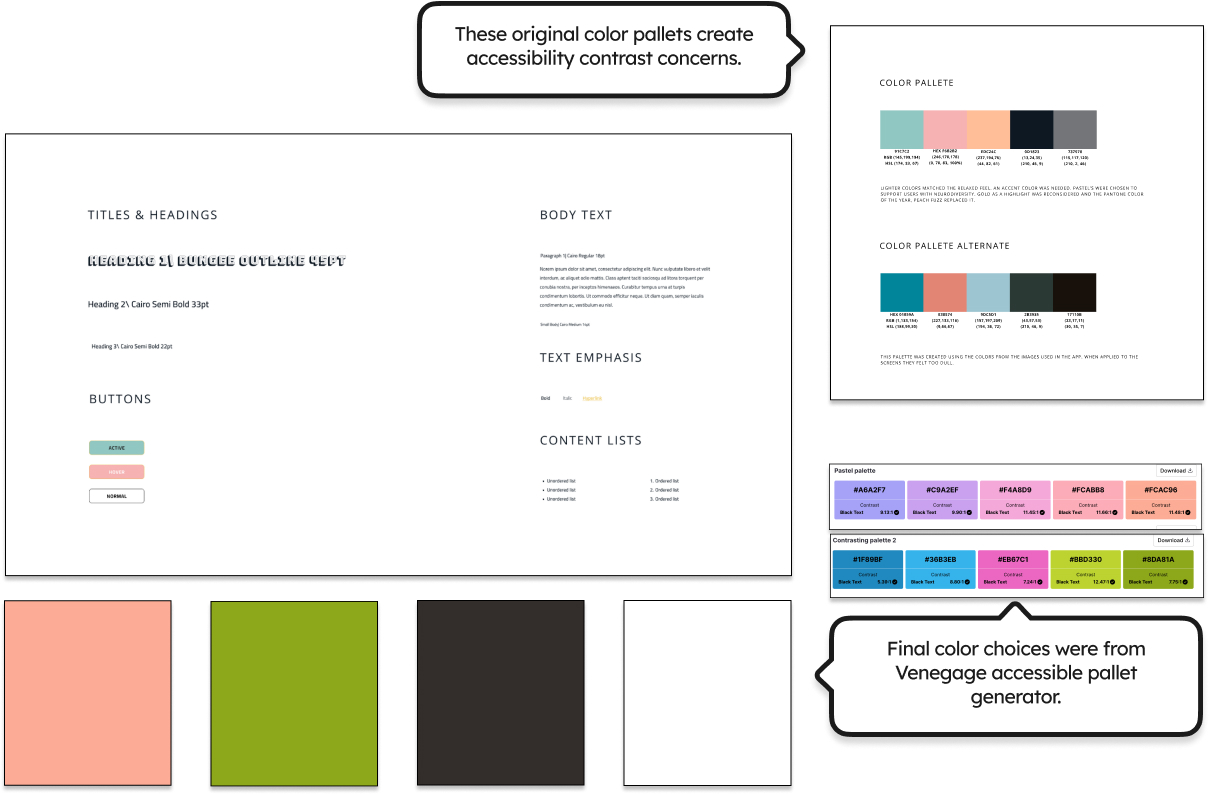
- Typography style sheet
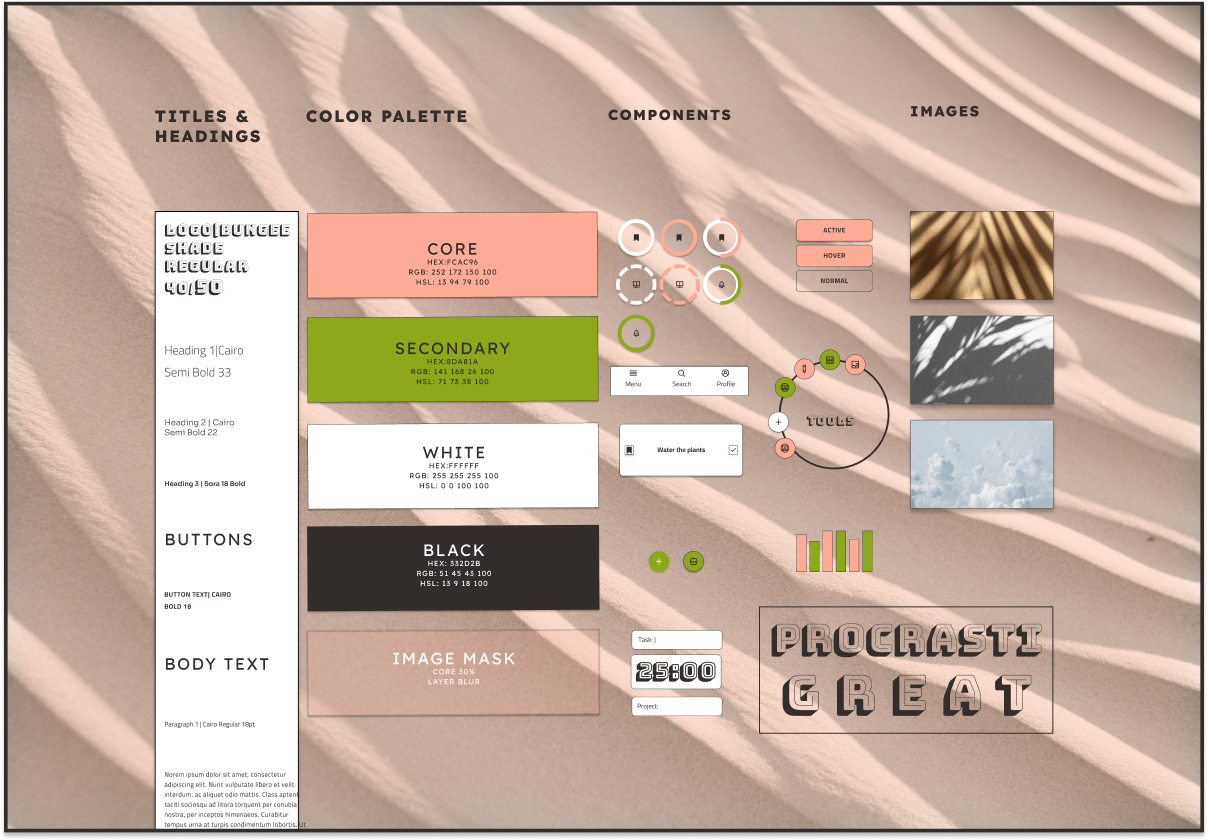
- 2 color pallete options including HSL, HEX and RGB codes
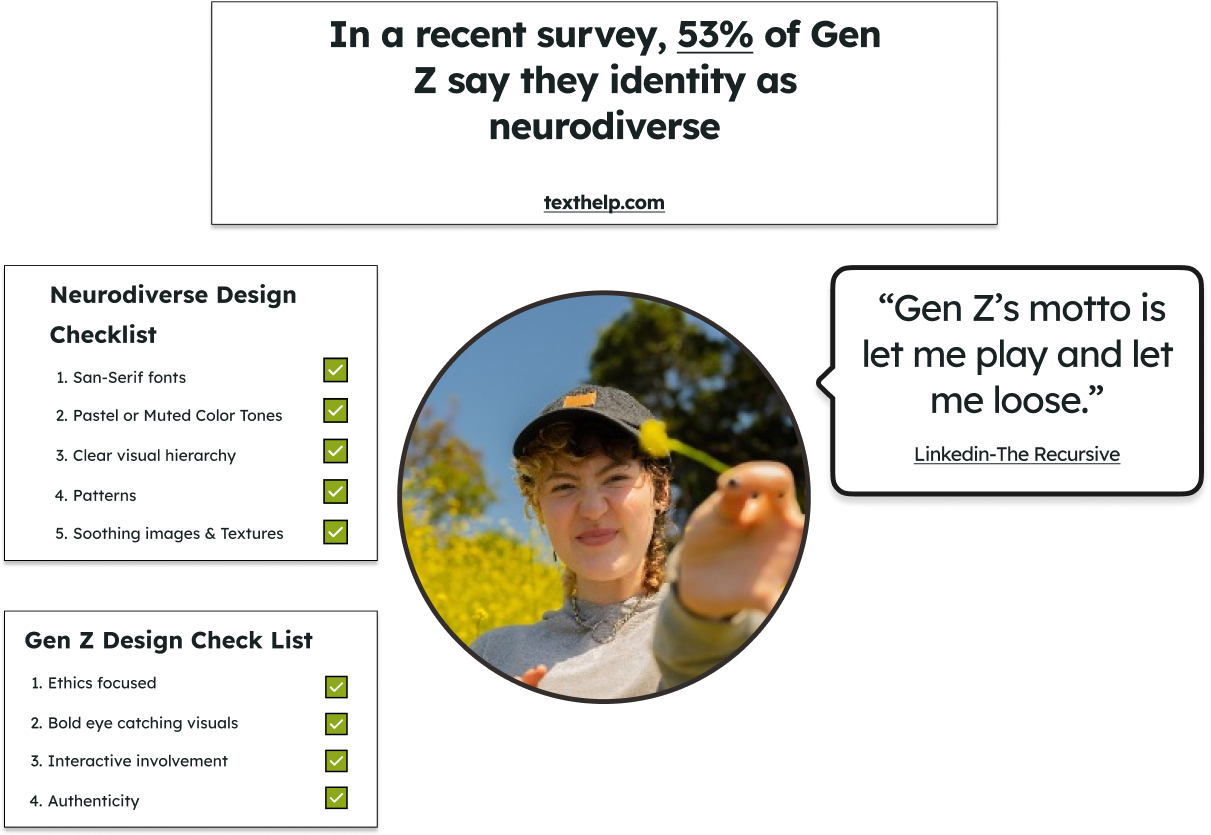
Audience Research

Competitive Analysis

Moodboard
Soft Neo-Brutalism


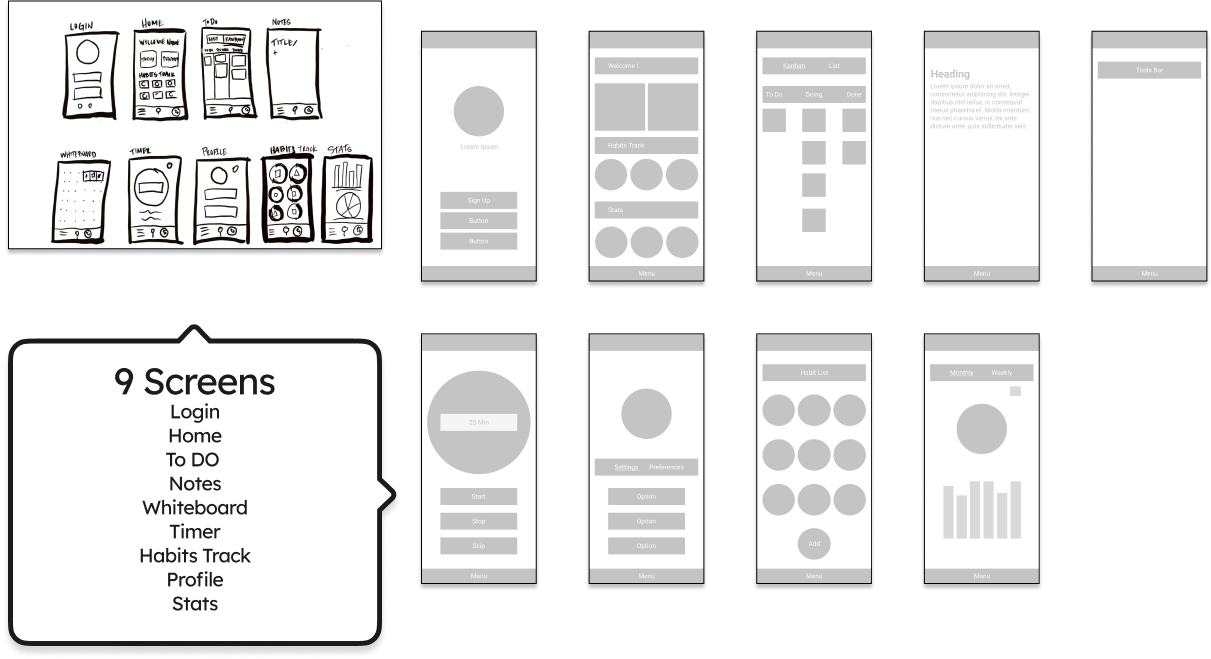
Sketches & Wireframes

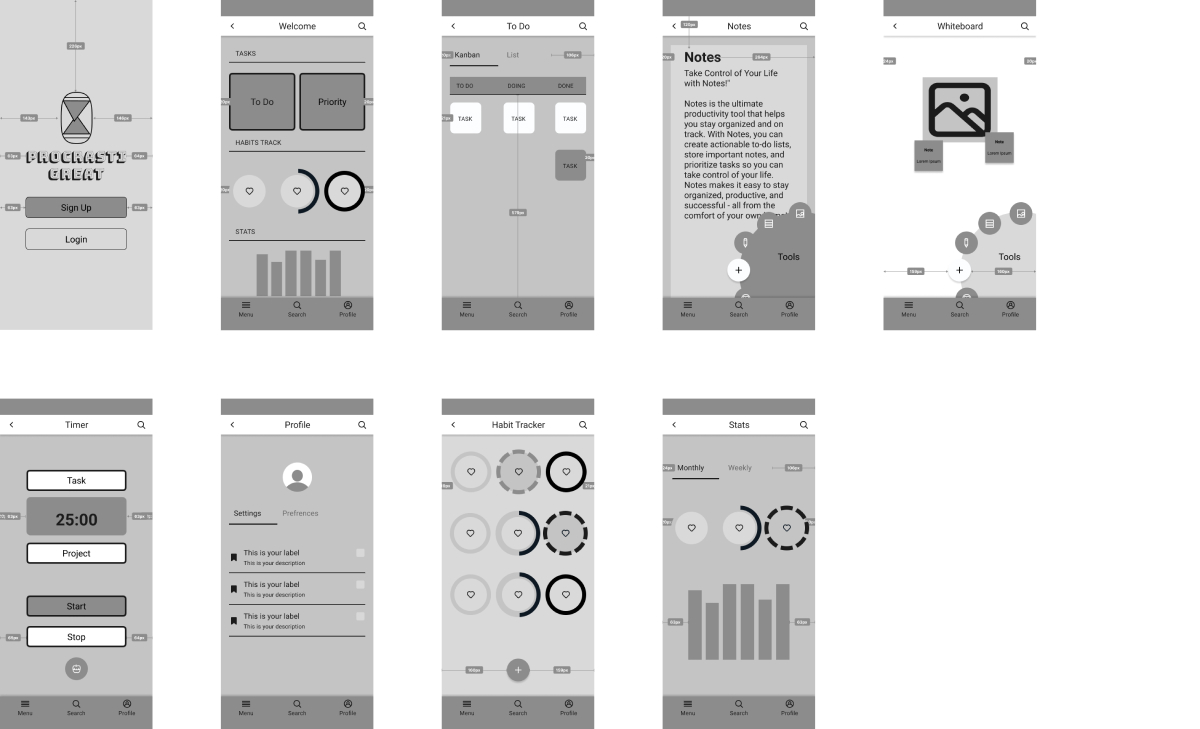
Mid-Fidelity With Annotations

Type & Color Considerations

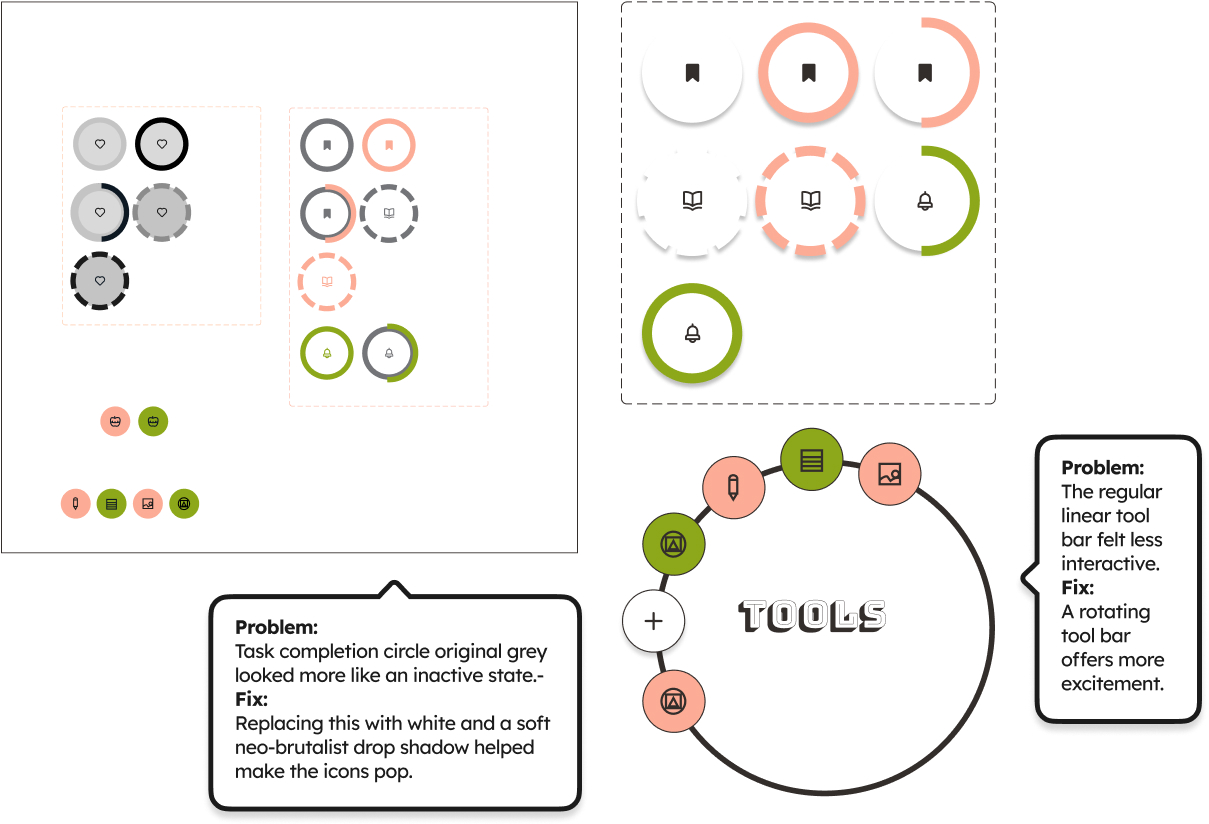
Icon Design
Task Completion & Whiteboard Tools


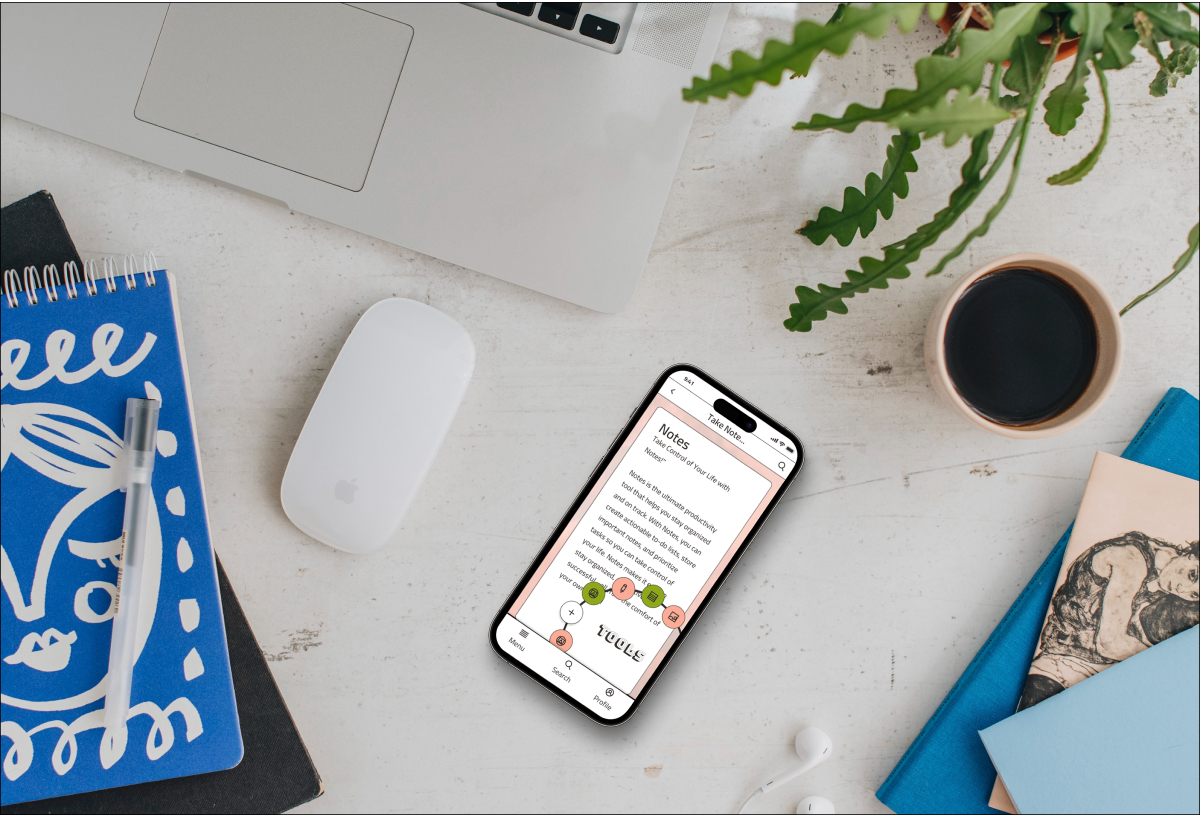
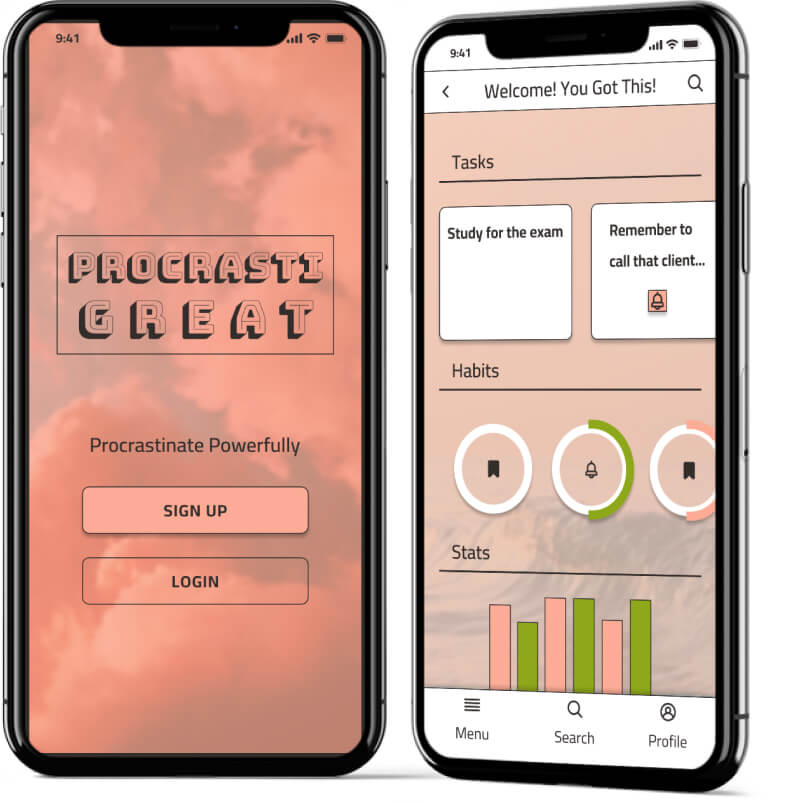
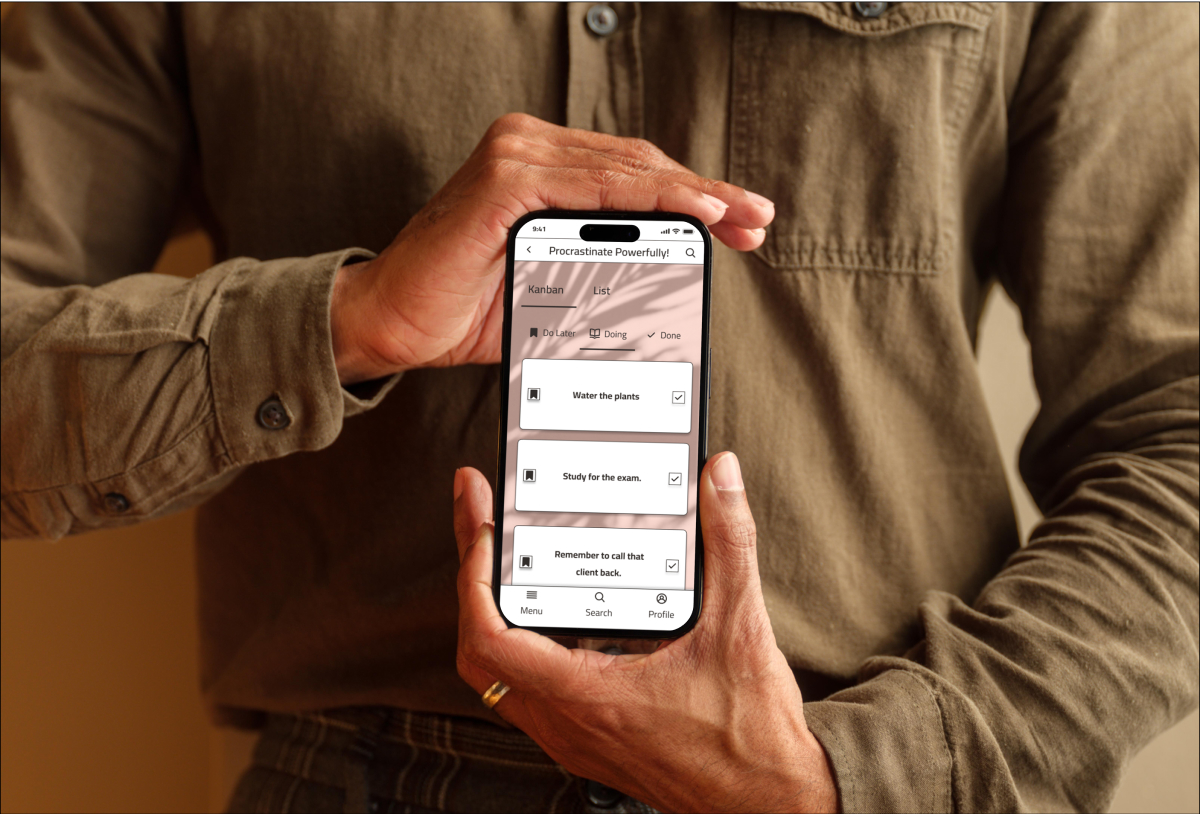
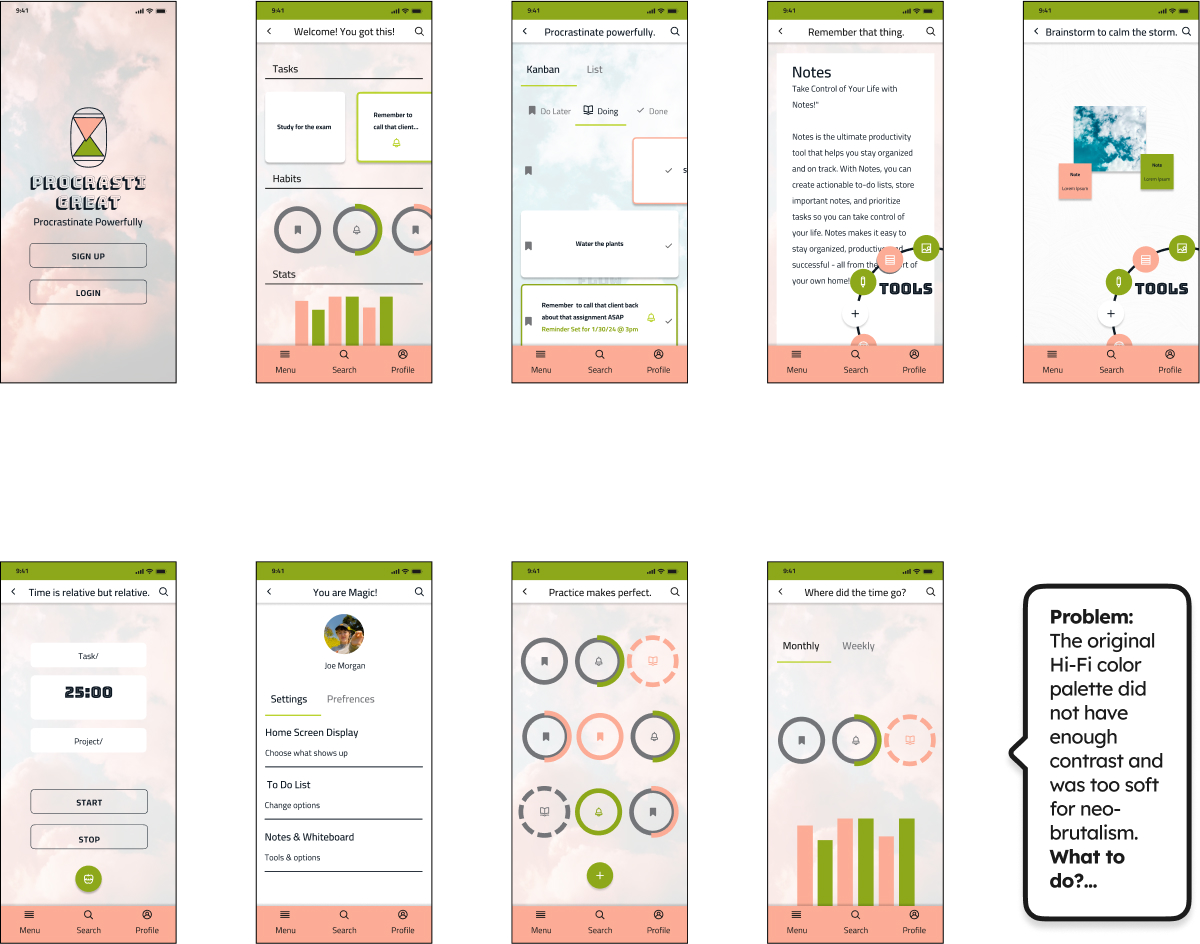
High-Fidelity V1

Final Style Guide

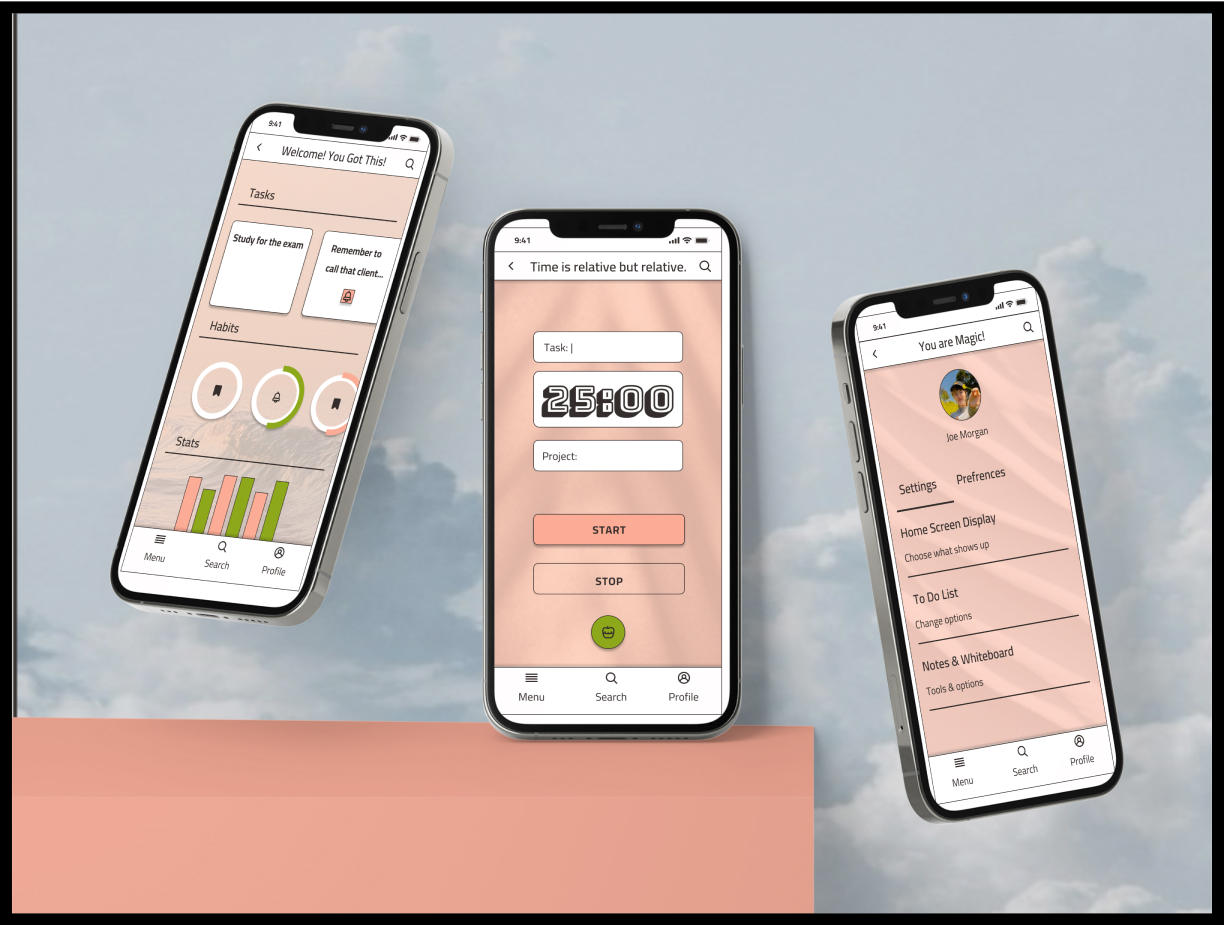
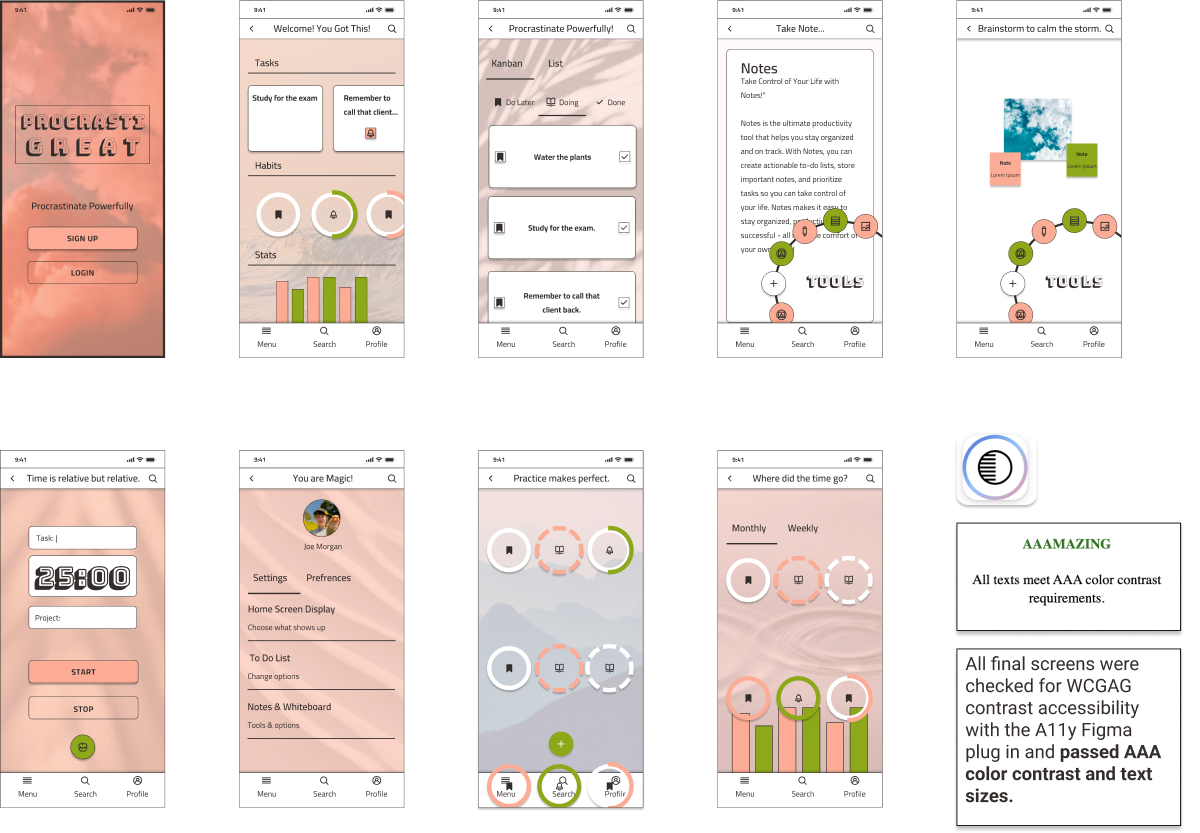
Final High Fidelity

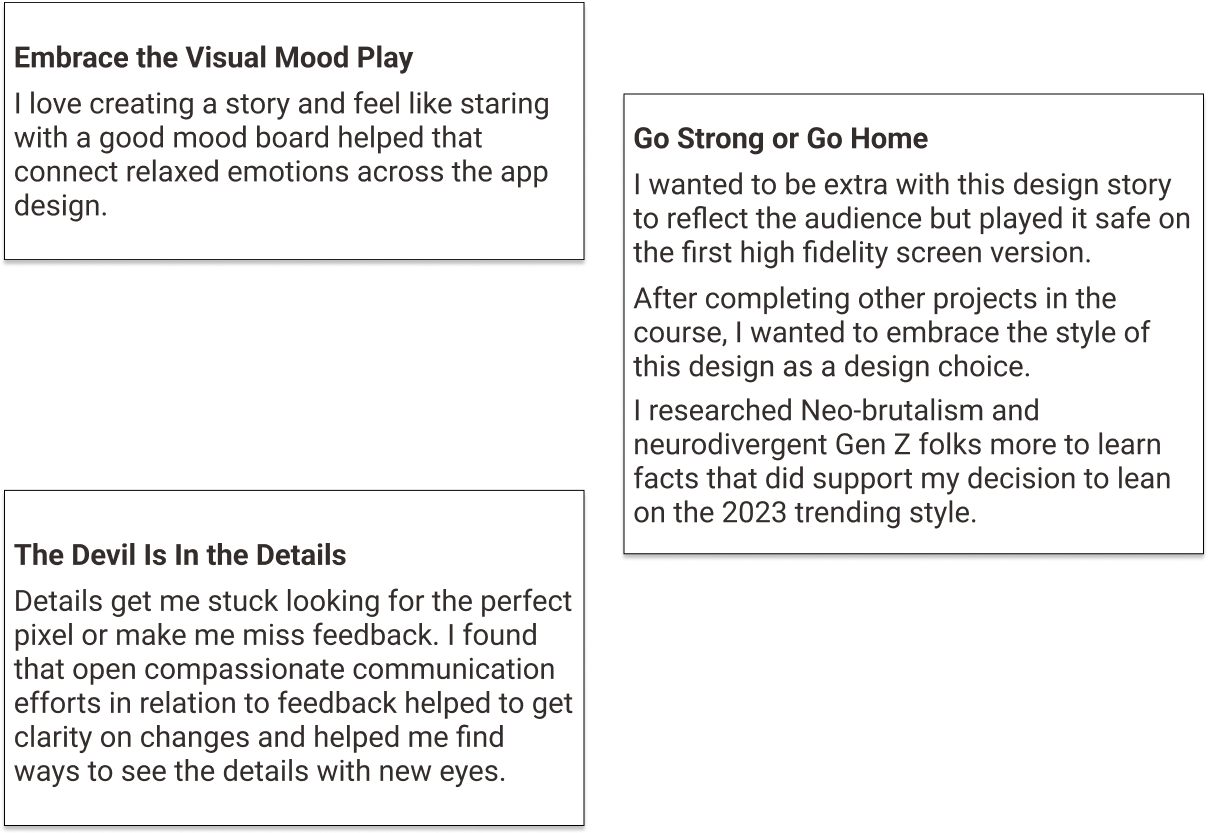
Reflections